

 我们的学生如何获得证书 我们的学生通过观看结构化的课程大纲视频,跟着实际练习并完成课堂项目来获得他们的证书。对于我们的一些证书级别,学生还需要完成知识测验和最终创意项目。学生在努力获得证书的过程中得到我们的助教团队的支持,所有提交的课堂项目在颁发证书之前都会经过我们的团队检查。 关于自带笔记本电脑 自带笔记本电脑是一个面向全球的一流学习平台。我们专门为Adobe和其他行业领先的创意软件提供课程。我们的课程由丹尼尔·沃尔特·斯科特(Daniel Walter Scott)授权的Adobe讲师和2次Adobe MAX奖得主以及我们认可的创意合作伙伴创建和传递。
我们的学生如何获得证书 我们的学生通过观看结构化的课程大纲视频,跟着实际练习并完成课堂项目来获得他们的证书。对于我们的一些证书级别,学生还需要完成知识测验和最终创意项目。学生在努力获得证书的过程中得到我们的助教团队的支持,所有提交的课堂项目在颁发证书之前都会经过我们的团队检查。 关于自带笔记本电脑 自带笔记本电脑是一个面向全球的一流学习平台。我们专门为Adobe和其他行业领先的创意软件提供课程。我们的课程由丹尼尔·沃尔特·斯科特(Daniel Walter Scott)授权的Adobe讲师和2次Adobe MAX奖得主以及我们认可的创意合作伙伴创建和传递。 


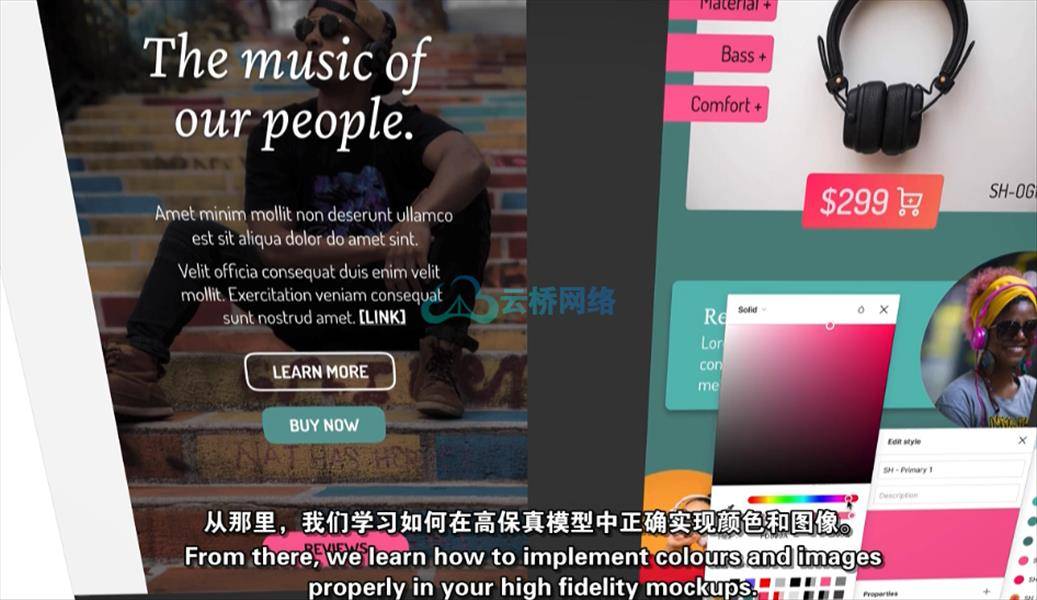
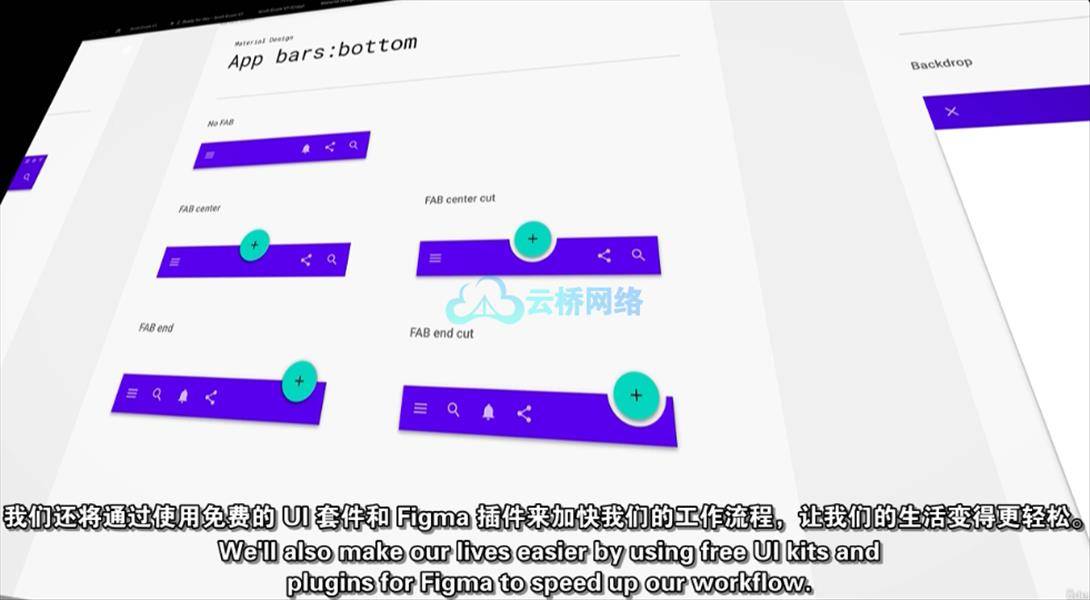
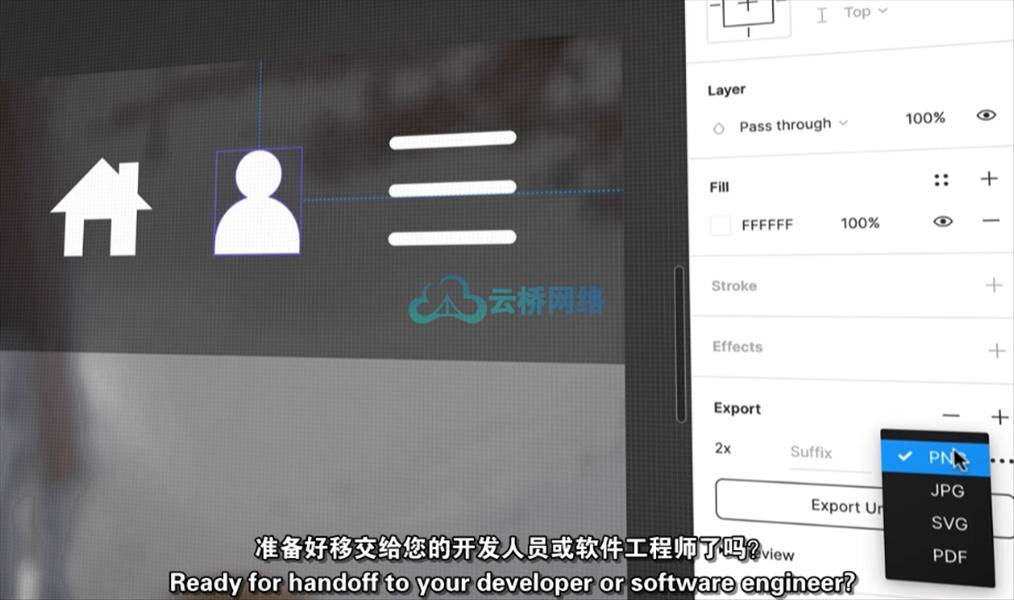
Course syllabus This online course provided essential skills in Figma. Topics covered included – working with personas and briefs, low-fidelity wireframes, working with color and type styles, creating and managing component libraries, creating variable components, high-fidelity prototyping, desktop and responsive breakpoints, pen tool and icons, working with images, auto-layout, sharing for testing and feedback, UI and Figma best practices, collaborating and developer hand-off. These skills have been demonstrated through completed course projects.
How our students earn certificates Our students earn their certificates by watching a structured course syllabus of videos, following along with practical exercises and completing class projects. For some of our certificate levels, students also complete knowledge quizzes and final creative projects. Students are supported by our team of Teaching Assistants while they work towards their certificates and all submitted class projects are checked by our team before awarding the certificate.
About Bring Your Own Laptop Bring Your Own Laptop is a world class learning platform for all. We specialise in courses for Adobe and other industry leading creative software. Our courses are created and delivered by Daniel Walter Scott, an authorized Adobe instructor & winner of 2 Adobe MAX awards as well as our approved creative partners.
001 – introduction-to-figma-essentials-training-course 002 – getting-started-with-figma-training 003 – what-is-figma-for-does-it-do-the-coding 004 – whats-the-difference-between-ui-and-ux-in-figma 005 – what-we-are-making-in-this-figma-course 006 – class-project-001-create-your-own-brief 007 – what-is-lo-fi-wireframe-vs-high-fidelity-in-figma 008 – creating-our-design-file-introducing-frames-in-figma 009 – the-basics-of-type-fonts-in-figma 010 – rectangles-circles-buttons-rounded-corners-in-figma 011 – how-to-use-color-in-figma 012 – strokes-plus-updating-color-defaults-in-figma 013 – object-editing-and-how-to-escape-in-figma 014 – scale-vs-selection-tool-in-figma 015 – frames-vs-groups-in-figma 016 – class-project-002-wireframe 017 – where-to-get-free-icons-for-figma 018 – matching-the-stroke-of-our-icons 019 – how-to-use-plugins-in-figma-for-icons 020 – class-project-003-icons 021 – how-to-use-pages-in-figma 022 – how-to-prototype-in-figma 023 – prototype-animation-and-easing-in-figma 024 – testing-on-your-phone-with-figma-mirror 025 – class-project-004-testing-on-your-phone 026 – what-is-smart-animation-delays-in-figma 027 – class-project-005-my-first-animation 028 – sharing-commenting-on-figma-file-with-stakeholders 029 – share-editing-with-other-ux-designers-in-figma 030 – how-i-get-inspiration-for-ux-projects 031 – how-to-create-a-mood-board-in-figma 032 – class-project-006-moodboard 033 – how-to-work-with-columns-grid-in-figma 034 – tips-tricks-preferences-and-weirdness-in-figma 035 – color-inspiration-the-eyedropper-in-figma 036 – how-to-create-a-color-palette-in-figma 037 – how-to-make-gradients-in-figma 038 – how-to-create-use-color-styles-in-figma 039 – class-project-colors-columns 040 – font-on-desktop-vs-browser-figma 041 – what-fonts-can-i-use-plus-font-pairing-in-figma 042 – what-common-font-sizes-should-i-choose-in-web-design 043 – how-to-make-character-styles-in-figma 044 – lorem-ipsum-placeholder-text-in-figma 045 – useful-things-to-know-about-text-in-figma 046 – how-fix-missing-fonts-in-figma 047 – class-project-008-text 048 – drawing-tips-and-tricks-in-figma 049 – squircle-buttons-with-ios-rounded-courses-in-figma 050 – boolean-union-subtract-intersect-exclude-pathfinder-in-figma 051 – what-is-the-difference-union-vs-flatten-figma 052 – class-project-009-making-stuff 053 – smart-selection-tidy-up-in-figma 054 – do-i-need-to-know-illustrator-with-figma 055 – tips-tricks-for-using-images-in-figma 056 – masking-cropping-images-in-figma 057 – free-image-plugin-for-figma 058 – do-you-need-photoshop-for-ux-design-in-figma 059 – class-project-images 060 – what-is-autolayout-expanding-buttons-in-figma 061 – class-project-011-buttons 062 – auto-layout-for-spacing 063 – how-to-use-constraints-in-figma 064 – combining-nested-frames-auto-layout-constraints-in-figma 065 – adding-text-box-autoheight-to-autolayout-in-figma 066 – class-project-012-responsive-design 067 – nice-drop-shadow-inner-drop-shadow-effects-in-figma 068 – blur-layer-background-blur-image-blur-in-figma 069 – how-to-make-neumorphic-ui-buttons-in-figma 070 – class-project-effects 071 – how-to-save-locally-save-history-in-figma 072 – what-are-components-in-figma 073 – updating-changing-resetting-your-components 074 – you-can-t-kill-main-components-in-figma 075 – where-should-you-keep-your-main-components-in-figma 076 – intro-to-the-forward-slash-naming-convention-in-figma 077 – class-project-components 078 – how-to-make-a-variable-component-in-figma 079 – another-way-to-make-variables-in-figma 080 – how-to-make-a-multi-dimensional-variant-in-figma 081 – class-project-015-variants 082 – how-to-make-a-form-using-variants-in-figma 083 – class-project-016-form 084 – putting-it-all-together-in-an-desktop-example 085 – how-to-add-a-popup-overlay-modal-in-figma 086 – how-to-make-prototype-a-tool-tip-in-figma 087 – what-are-flows-in-figma 088 – slide-in-mobile-nav-menu-overlay-in-figma 089 – class-project-prototyping 090 – how-to-pin-navigation-to-top-in-figma 091 – how-to-make-horizontal-scrolling-swipe-in-figma 092 – automatic-scroll-down-the-page-to-anchor-point-in-figma 093 – what-are-teams-vs-projects-vs-files-in-figma 094 – how-do-you-use-team-libraries-in-figma 095 – the-difference-between-animation-micro-interactions 096 – animation-with-custom-easing-in-figma 097 – class-project-018-my-second-animation 098 – how-to-make-animated-transitions-in-figma 099 – class-project-page-transition 100 – micro-interactions-using-interactive-components-in-figma 101 – micro-interaction-toggle-switch-in-figma 102 – micro-interaction-burger-menu-turned-into-cross-in-figma 103 – class-project-020-micro-interaction 104 – how-to-change-the-thumbnail-for-figma-files 105 – how-to-export-images-out-of-figma 106 – how-to-share-you-document-with-clients-stakeholders 107 – talking-to-your-developer-early-in-the-figma-design-process 108 – sharing-figma-with-developers-engineers-handoff 109 – what-are-the-next-level-handoffs-aka-design-systems 110 – class-project-021-finish-your-design 111 – what-next-for-you-and-figma
[Bring your own laptop] Figma UI UX Design Essentials by Daniel Scott.7z [Bring your own laptop] Figma UI UX Design Essentials by Daniel Scott_Subtitles.7z
1、登录后,打赏30元成为VIP会员,全站资源免费获取!
2、资源默认为百度网盘链接,请用浏览器打开输入提取码不要有多余空格,如无法获取 请联系微信 yunqiaonet 补发。
3、分卷压缩包资源 需全部下载后解压第一个压缩包即可,下载过程不要强制中断 建议用winrar解压或360解压缩软件解压!
4、云桥网络平台所发布资源仅供用户自学自用,用户需以学习为目的,按需下载,严禁批量采集搬运共享资源等行为,望知悉!!!
5、云桥网络-CG数字艺术学习与资源分享平台,感谢您的赞赏与支持!平台所收取打赏费用仅作为平台服务器租赁及人员维护资金 费用不为素材本身费用,望理解知悉!



评论(1)
下载素材